矩形や罫線を移動したり、拡大・縮小すると、強制モードの場合は、記事も同時に再配置できます。
組み上げた紙面のレイアウトを手直ししたり、記事量の過不足を解消したい場合に役立つはずです。
ここでは、左右の強制移動・拡縮について説明します。
見出しの強制移動を使う
矢印キー(←→↑↓ ) や右ドラッグによる強制移動では、 移動方向にある記事が同時に再配置されます。
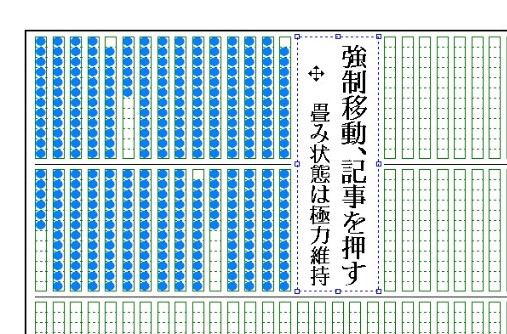
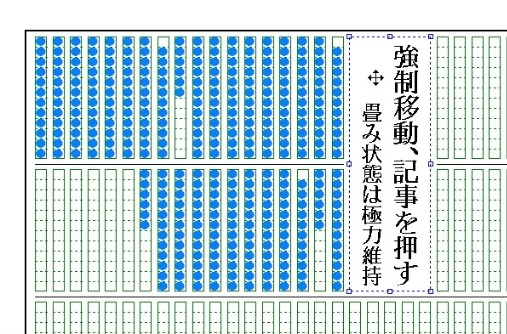
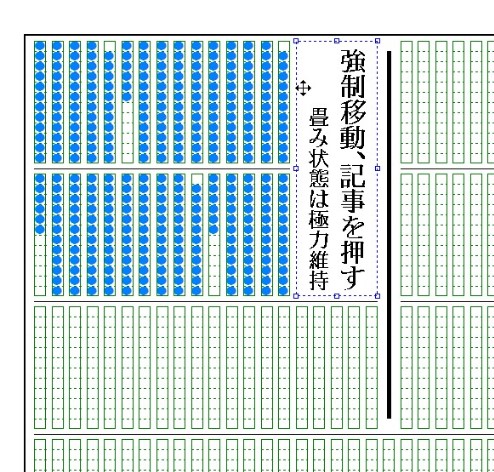
左に動かす
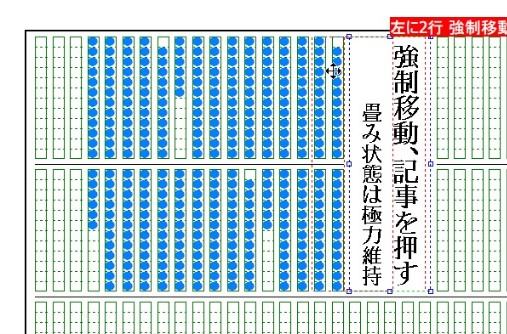
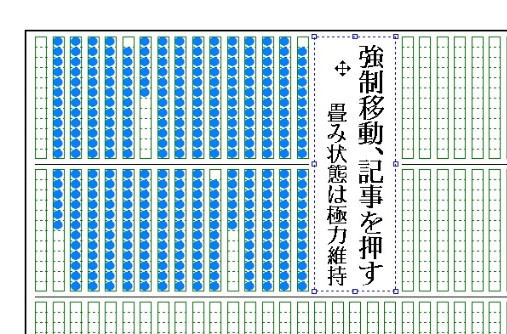
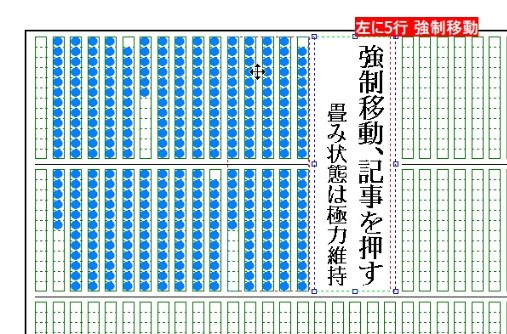
見出しの左から記事が始まる一般的な形の場合、見出しを左に強制移動すると、記事も再配置されます。


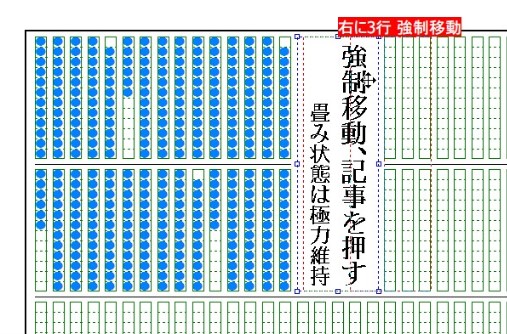
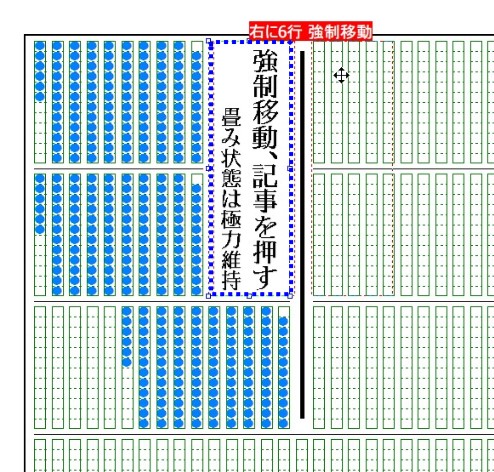
右に動かす
逆に、見出しを右へ強制移動すると、左の記事が引っ張られる形になります。


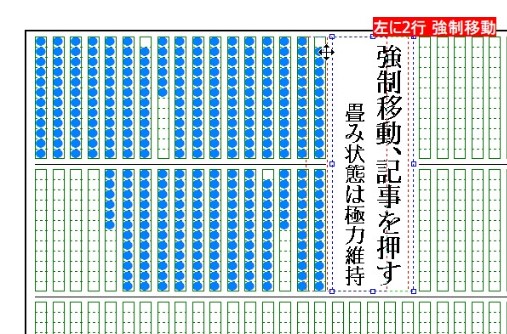
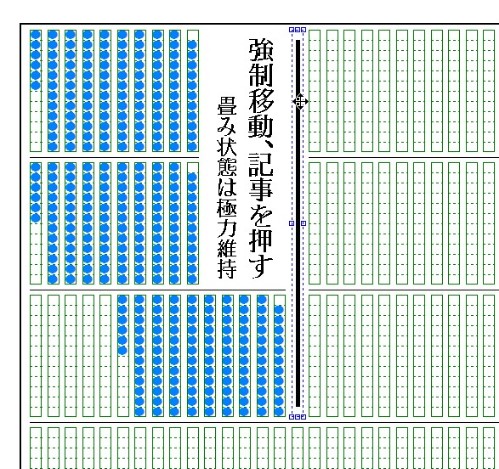
記事が畳まれている場合
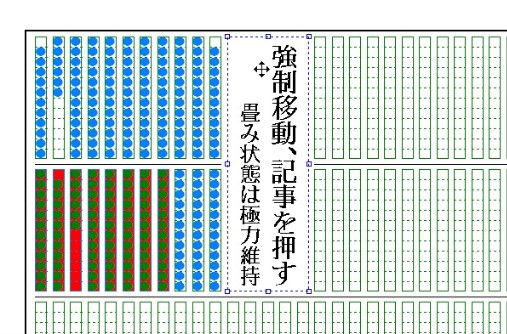
記事が畳み状態(あるいは部分畳み)の場合、記事は極力、畳みを保ちます。


記事が本来なら下に流れる位置まで見出しが移動しても、畳みの場合はオーバーフローします。


罫線と見出しを同時に動かす
実際の紙面では、見出しの右に罫線が引かれていることが多いはずです。
こうした場合は、罫線と見出しを同時に動かして、記事も再配置することが出来ます。
左移動……罫線で押す
罫線を左に強制移動することで、左の見出しと記事を同時に動かすことが出来ます。


右移動……見出しで罫線を押して記事を引く
逆に右に移動する場合は、見出しの方を強制移動します。


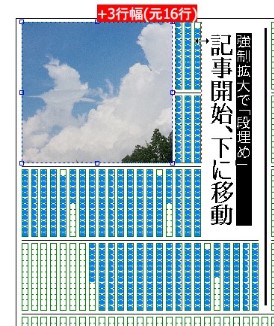
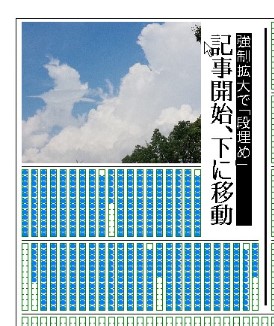
強制拡大で記事を動かす
矩形の強制拡大による記事の再配置は、強制移動と基本的に同じです。
以下は、記事の開始位置を無くすまで強制拡大した例。記事の開始位置が自動で下がります。


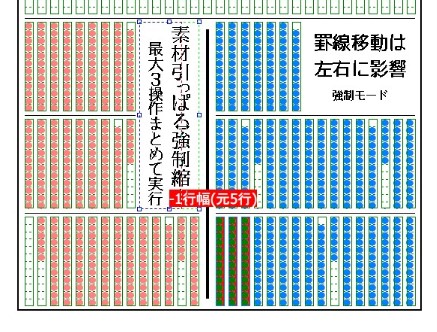
強制縮小で記事を動かす
強制縮小による記事の再配置も、強制移動と似ていますが、大きく違うのは「縮小する位置で接した他の素材を引っ張る」ことです。
(強制移動は、移動方向にある矩形を押すだけです。)
例えば以下の状態で、左側の見出しを右から1行強制縮小してみます。

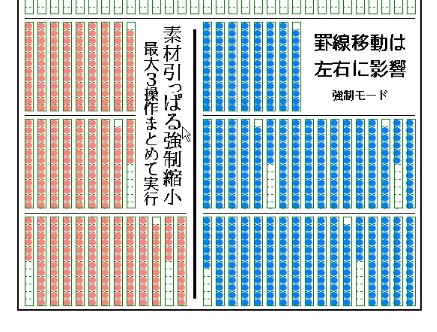
右側の記事の産業オーバーフローと、左側の1行不足が同時に解消されています。

ここでは
(1)見出し幅の強制縮小により、罫線を左に1行移動する
(2)罫線移動により左の記事を押す
(3)罫線移動により右の記事を引く
が同時に行われています。