記事の抱え畳み
見出しなどを配置し、同時にそれを抱える形で畳みます。「抱え畳み」と呼びます。
矩形と記事で長方形を作るイメージです。
3パターンで抱え畳みが可能です。
記事と見出し1本
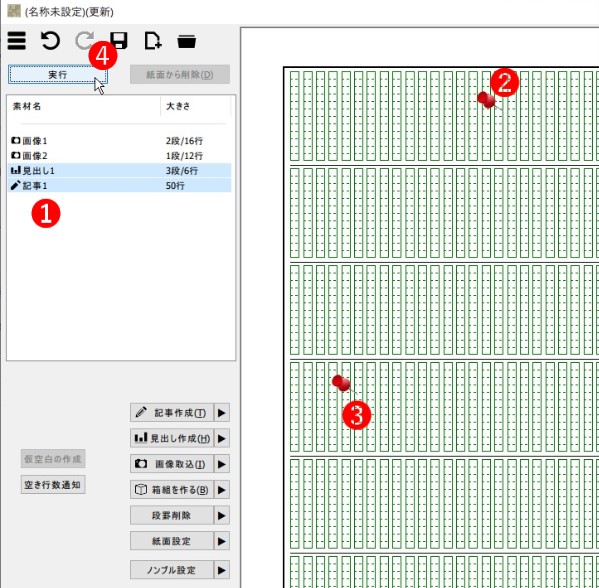
手順は
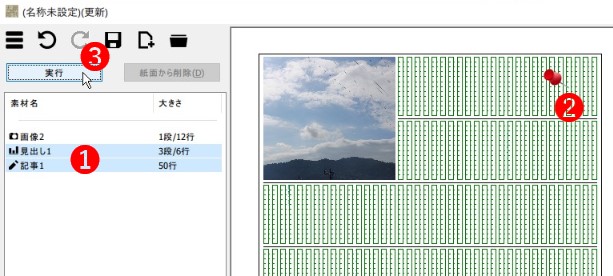
①素材リストでCtrlキーを押しながら記事と見出しを選択
②③畳み開始位置と終了位置を選択(クリック)
④[実行]ボタン。(またはSpaceかEnter )


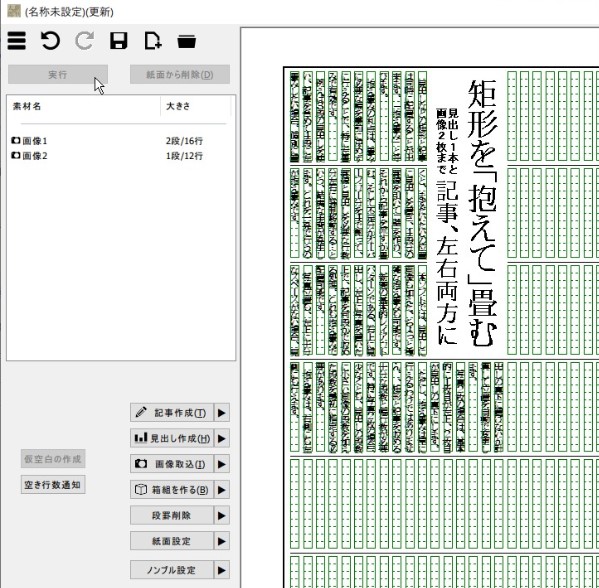
右側にも畳めます。


記事と見出しと画像
記事と見出し、さらに画像も一緒に畳めます。
①素材リストでCtrlキーを押しながら記事と見出しと画像を選択
②③畳み開始位置と終了位置を選択(クリック)
③[実行]ボタン。(またはSpaceかEnter )


この場合、画像を置くスペースが左上にない場合、見出し下に置ければ、そちらに自動配置します。
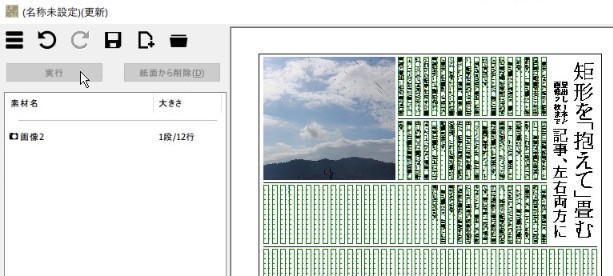
以下は、6段で畳んだ例。


記事と見出しと画像2枚
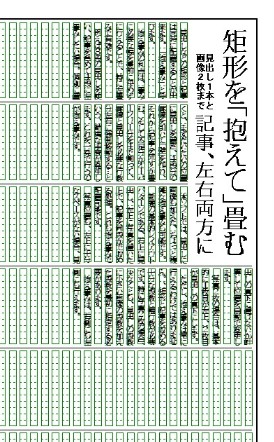
記事、見出し、画像2枚も(条件が合えば)一気に畳むことが出来ます。
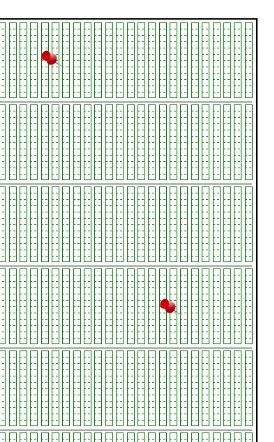
①素材リストでCtrlキーを押しながら記事と見出しと画像ふたつを選択
②畳み開始位置と終了位置を選択(クリック)
③[実行]ボタン。(またはSpaceかEnter )


見出しと記事の「置き流し」
見出しを置いて、同時に記事をその左から流すことが出来ます。
少しだけ手数が減らせます。
※この場合、指定位置の左右にかかわらず、見出しは常に右寄せになります。
操作は普通の見出しの配置方法と一緒で、素材リストで記事と見出しを選んでおくだけです。


なお、見出しと記事に加えて、画像も一緒に「置き流し」すると、画像は見出しと天揃えで横に配置され、 記事は見出しの下の段から流れます。

