横見出しのアルファベット
見出しに「DTP」とか「NISA」などの英文字(アルファベット)が混じる場合、縦の見出し文なら全角で打てば何の問題もありませんが、 横見出しの場合、少し間延びした印象になりがちです。

かといって、半角にすると少し詰まった印象になり、英文字が埋没します。

こうした場合、半角アルファベットがやや幅広なフォントと、プロポーショナルタグを組み合わせると、いい感じになります。

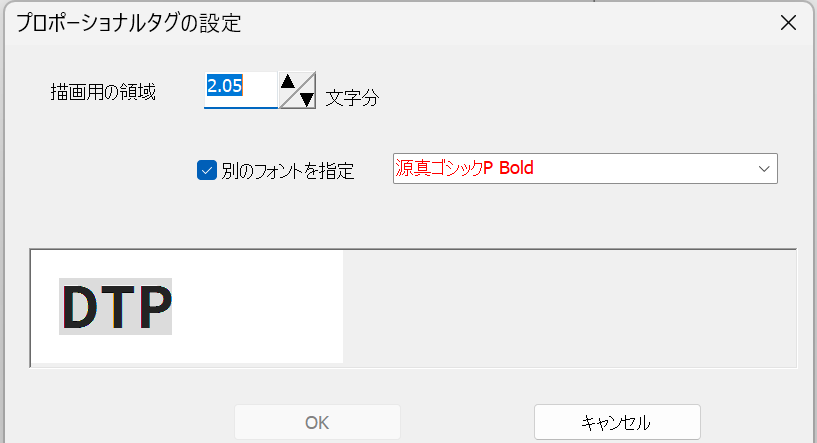
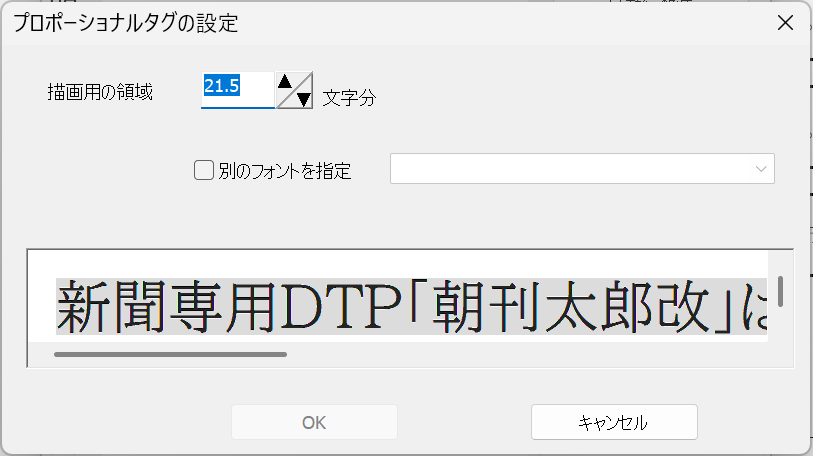
方法は簡単で、見出し編集画面の入力ボックスでアルファベット部分を選択して[変]ボタン、ダイアログで指定します。

上記の例では、見出しフォントに源真ゴシック等幅を使っており、タグ指定では同じフォントのプロポーショナル版を利用しています。
見出しに英文字を多用する場合、いちいちフォント指定するのは面倒なので、見出しフォントの一覧にあらかじめ横見出し用のフォントを指定しておくのも手です。 (→5.11.使用フォントの制限・追加)
全角は等幅で、英文字がプロポーショナルなフォントを選んでおくとよいです。 (→新聞向きフォント)
記事のurl部分を読みやすく
プロポーショナルタグは、記事で使用すると、自動的に改行しない仕様なので、一般的な記事では使いにくいです。
(たとえば記事中に長いurlを打つ場合は、最初から完全等幅なフォントを使うか、あるいはurl部分はフォントタグで等幅フォントを指定する必要があります。)
ただ、アクセント的に、例えば紙面の最下部にurl等を長い横組で載せる場合などでは、見出しと同様にプロポーショナルフォントを有効に使えます。
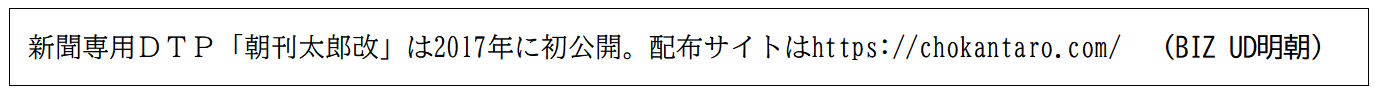
以下は長い横組の記事箱で、完全等幅のBIZ UD明朝を使った例です。

特に問題はありませんが、長い横組の場合、完全な等幅フォントは間延びしてやや読みにくい印象になります。
見出しと同様に、英文字部分をタグとフォント指定してもいいのですが、この場合は、記事箱全体のフォントを変えた方がたぶん楽です。
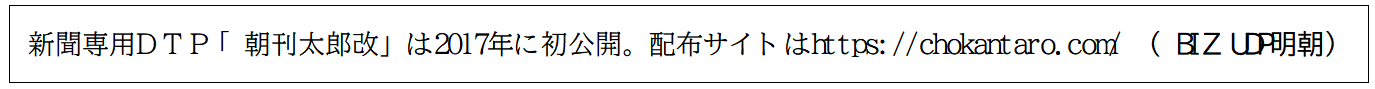
とりあえず記事箱のフォントを非等幅のBIZ UDP明朝に変えます。これだけだと以下のようにちょっとガタガタになります。

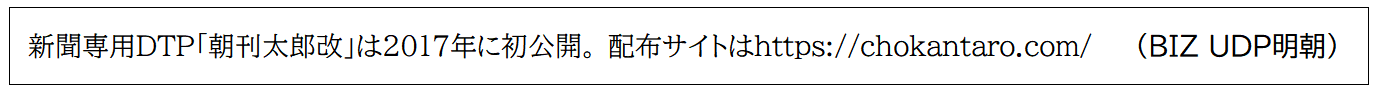
ここで記事部分全体をプロポーショナルタグで囲むと、以下のように読みやすくすっきりします。 (末尾のゴシック部分は上記の見出しと同様の指定です)

url部分だけでなく、洋数字がやや幅広、さらにカギ括弧がちょっと狭い幅になっています。
このように、長い横組は、一般にプロポーショナルフォント本来の文字ピッチで描くと読みやすく締まった印象になります。
なお、記事箱そのもののフォントをプロポーショナルにしているので、タグ指定ダイアログではフォント指定の必要がありません。

ちょっと特殊な用途で上手く使えば、紙面の印象がより良くなるかもしれません。