16.1.「題字」風素材の手抜き作成
サイト内検索
「本格的な題字」は難しい
題字は新聞の「表札」のようなものです。見出しとは違うことが一目で分かり、一方でトップの見出しほど目立ちすぎないのが望ましいです。日本中の一般紙の題字約200点を集めたサイト「題字ペタペタ」の実例を見れば分かりますが、 新聞題字の大半は歴史のある手書きベースのものです。凝った図柄をバックにしたり、独特の書き文字を使ったものが目立ちます。
仮に「本格的な新聞題字」を本当に作りたいなら、手書きデザインや創作書道の腕を磨くとか、Illustlatorでロゴデザインの上級者になったりする必要があるかもしれません。
とはいえ、そこまで手間は掛けたくないけれど、一応「題字らしきもの」は紙面に置きたい、という人向けに "それなりのもの"を朝刊太郎改だけで作る手法をいくつか紹介します。
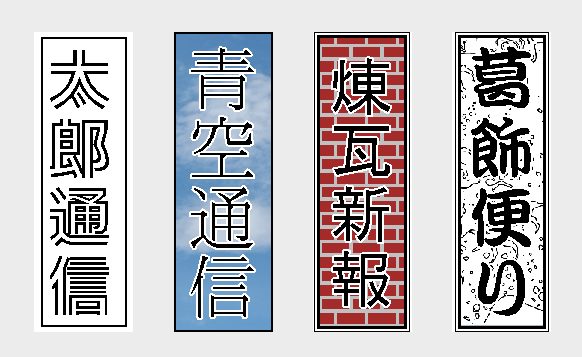
以下、下図のような4種類の題字風素材の作り方です。左から簡単な順です。

見出しだけで作る
超手抜きバージョンです。慣れれば一分足らずで作れます。

|
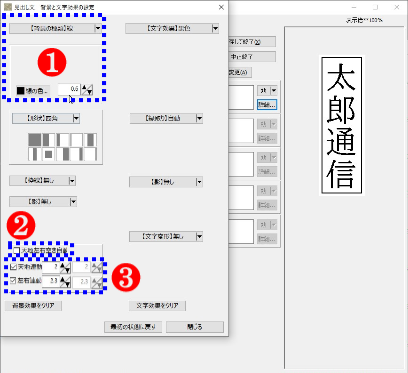
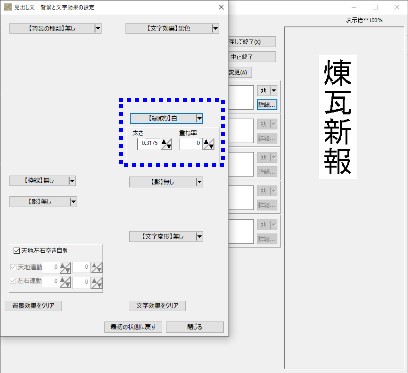
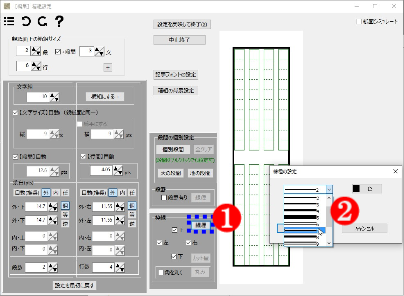
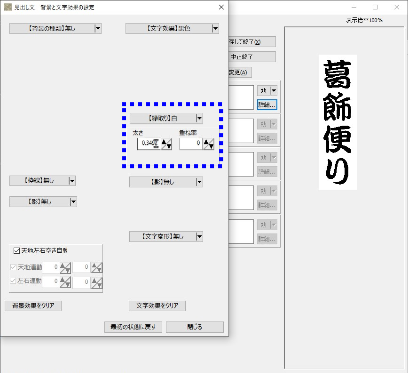
見出し作成画面で題字を打ち込み、文字サイズ等を指定。 [詳細...]ボタンで文字修飾画面を開きます。 見出し修飾画面で ①[背景の種類]で「線」を選ぶ ②[天地左右空き自動]のチェックを外す ③天地と左右の空きをいい感じに増やす これだけで一応、完成です。 (例ではシンプルなフォントを使っていますが、見出しでは使わないようなフォントを使うといいかもしれません。 見出し用フォント以外のものを使うならフォントタグで指定できます。) |

|
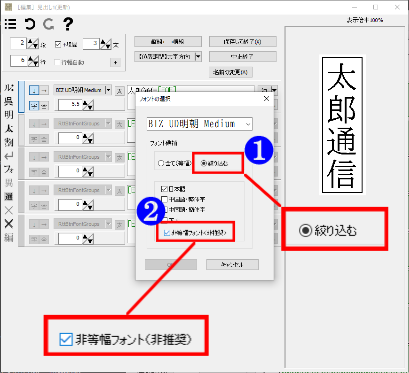
ついでに、デフォルトではフォント一覧に出ない装飾系フォントを使ってみます。 見出しの文字列を選択して[フォ]ボタンをクリック。 フォント選択画面が出るので ①[フォント選択]を「絞り込む」に ②さらに[非等幅を含む]にチェックを入れる これで、日本語用のすべてのフォントが選択可能になります。 ここで選択ボックスで好みのフォントを選びます。 |

|
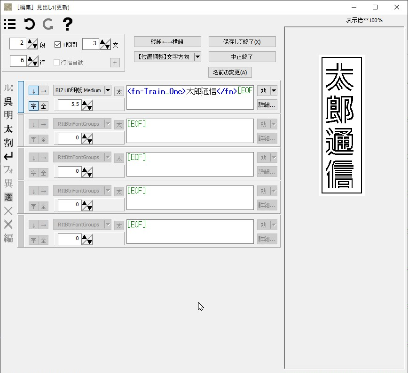
完成です。 ここでは、Google Fontsでダウンロードできる「Train One」を選択しています。 このフォントは、日本語の全角文字だけが等幅なので、洋数字が混じる見出しや記事本文では使いにくいですが、こうした特殊な用途には向いています。 |
見出しと画像を重ねる
背景に画像を置く手軽な方法です。定期発行など考えない、一回切りの新聞向けです。

|
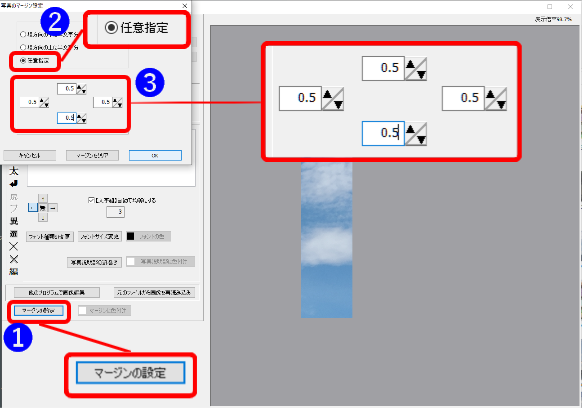
まず題字と同じ大きさの背景画像を用意し、編集画面でトリミングしておきます。 続いて ①編集画面で[マージンの設定]ボタン ②マージン設定画面で[任意指定]をクリック ③上下左右に同じ値を指定(ここでは0.5ミリ) これで周囲に同じ幅の空きが出来ました。 |

|
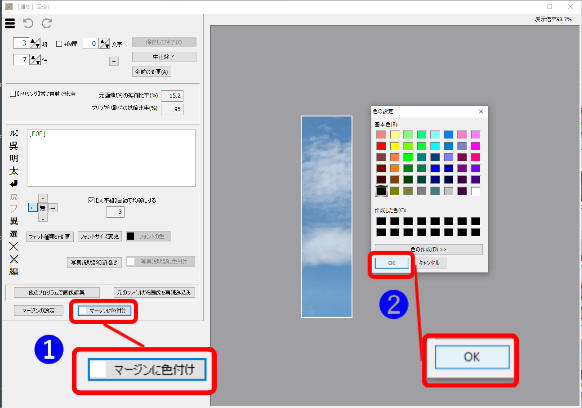
続いて ①画像の[マージンに色付け]ボタンをクリック ②枠線の色を選ぶ(ここでは黒) これで周囲が黒枠で囲まれました。 |

|
次に題字と同じ大きさの見出しを作成します。 ここで、画像と重なっても自然になるよう、一手間かけるとより良いです(省略可)。 文字サイズを指定したら[詳細]ボタン 文字と背景の設定画面で文字の[縁取り]に[白色]を選択 (白なので見えない) 見出しを保存終了します。 |

|
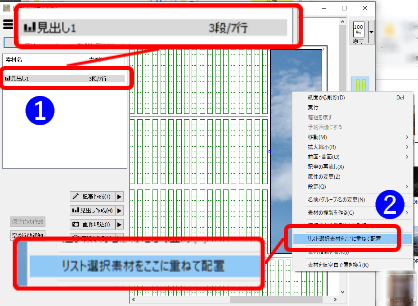
メーン画面に戻ったら ①素材リストで見出しを選択 ②画像の上で右クリック→メニューから[リスト選択素材を重ねてここに配置]をクリック |

|
完成です。 |
箱組で背景に「柄」を使う
箱組を利用して、背景に柄を使う方法です。少し難易度が上がります。

|
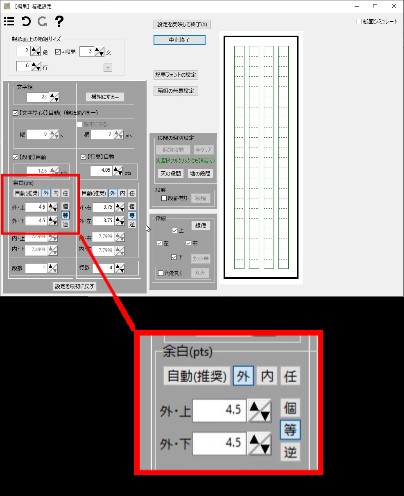
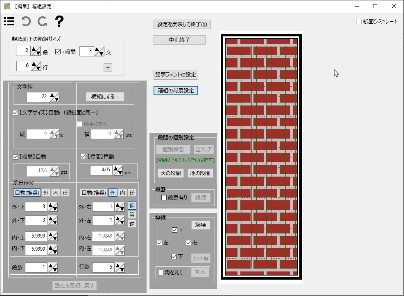
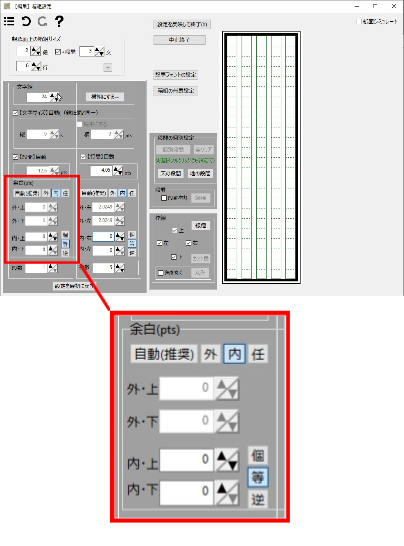
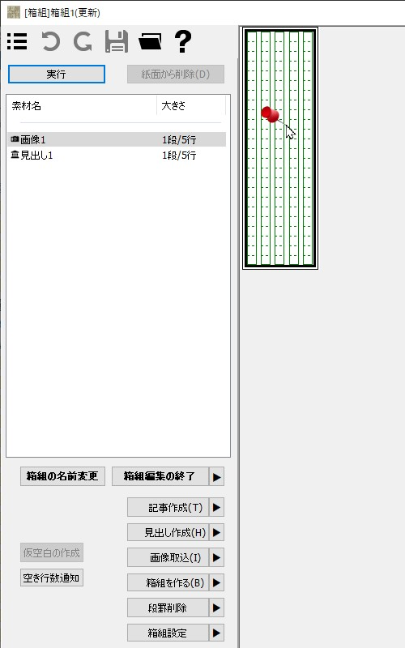
箱組を作成し、設定画面を開きます。 (例のサイズは天地「2段+段間+3文字」で幅「6行」です。) ①段方向の余白を[自動(推奨)]から[外]に変更 ②上下の調整モードを[等]に変更 ③文字組を増やして1段の箱組に これで扱いやすい箱組になります。 |

|
次いで幅方向も同様に ①行方向の余白を[自動(推奨)]から[外]に変更 ②左右の調整モードを[等]に変更して、数値を減らしておく("1.0"程度に) ③行数を5行幅に増やす 以上の作業を行っておきます。 |

|
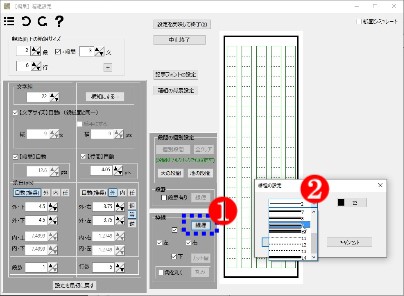
①[枠線の設定]ボタンをクリックし、②線の選択画面で一般的な二重枠線を選択します。 |

|
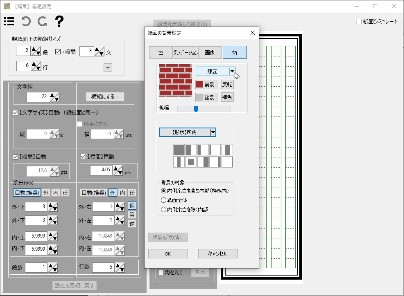
次に[背景の設定]ボタンをクリック、背景設定画面で[柄]をクリックします。 好みの柄を選択して拡縮率や色などを調整します。 |

|
左図のように変更されました。 |

|
箱組に「1段5行幅」の仮空白を設定します。 適当な部分をクリックして[仮空白の作成]ボタンをクリックすると簡単に置けます。 |

|
仮空白をダブルクリックして見出しを作成します。 文字サイズ等を設定したら[詳細...]ボタンで設定画面を開きます。 そして文字の[縁取り]を[白]に変更、太さを少し大きめに取っておきます。 見出し編集画面上では変化が見分けにくいですが、これは背景に文字が埋没しないためです。 |

|
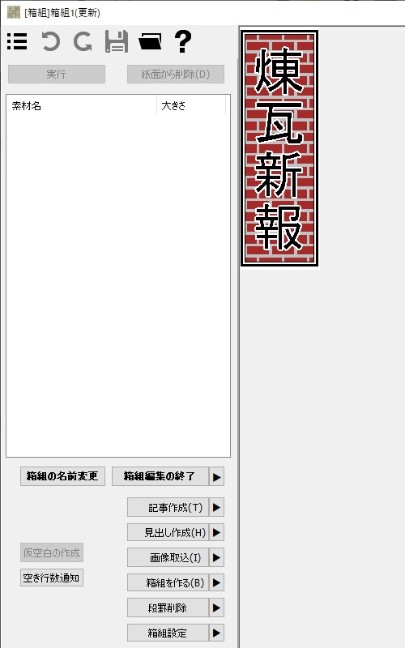
見出しを[保存終了]すると、左図のような題字風の箱組の完成です。 |
箱組で背景に線画を使う
一部新聞の題字に実際にある、背景に線画を使う例です。線画は自分で用意する必要があります。
箱組の設定に少々手間が掛かるので、箱組に慣れてないと難しいでしょう。
「内側余白の無い箱組」を作るところがポイント。

|
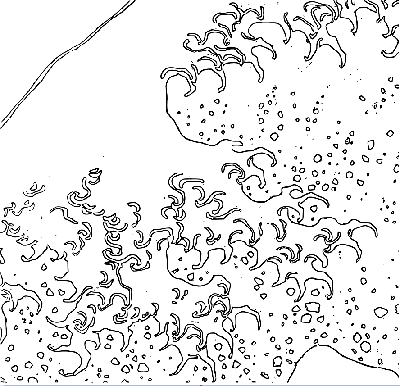
左図のような線画を用意します。 印刷や拡大に耐えうる画質にするため、EMF画像が望ましいです。 (印刷を考慮しないのであればJpeg等のラスタ画像でもOK) やり方はいろいろですが、自分でイチから描く以外に、ライセンス的に加工可能な絵画や写真をトレースする方法もあります。 左図は、シカゴ美術館がCC0で公開している絵画の一部を、InkscapeでトレースしてEMF化したものです。 |

|
箱組を作成、設定します。 例のサイズは天地2段+段間+3文字分、幅は6行幅。 まず枠線を太さの異なる二重線(7番)に設定しておきます。 |

|
次に天地左右の内側余白をゼロにします。 まず天地の余白モードを[自動]から[内]に変更、上下モードを[等]にして"0"にします。 文字数を増やして、段数を"1"にします。 同様に左右の余白も"0"にして、行数を5行分に増やします。 |

|
背景画像を作成します。 画像を取り込み、箱組の内側サイズと同じになるよう1段5行幅にして、 トリミングします。 |

|
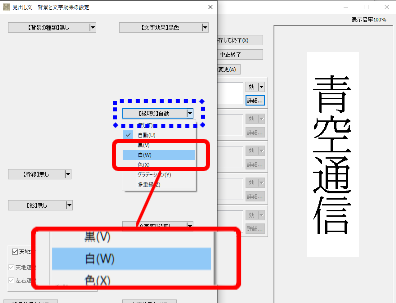
次に見出しを作成します。 箱組の内側サイズと同じになるよう1段5行幅にします。 文字を入力して文字サイズを決めたら、[詳細...]ボタンで修飾画面を出して、 文字背景を「白色」にして、少し太めに設定しておきます。 (文字が背景の線画に埋没しないようにするため) |

|
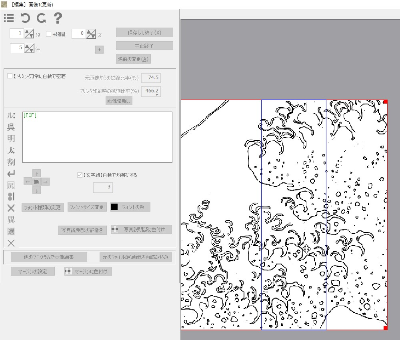
箱組にまず画像を配置します。 |

|
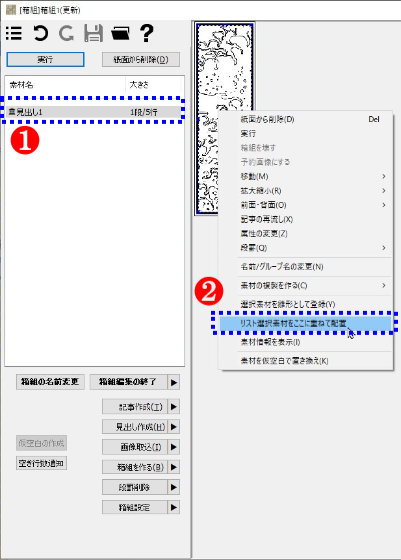
背景の線画に重ねて、見出しを配置します。 ①見出しを選択し ②配置済みの画像を右クリックして[リスト選択素材をここに重ねて配置]をクリック。 |

|
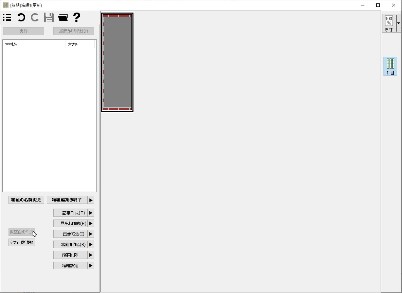
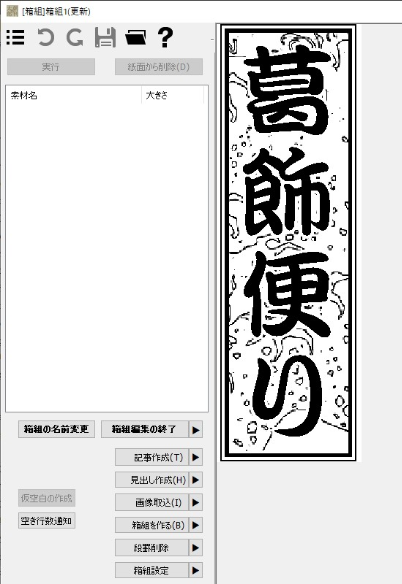
完成です。(分かりやすいよう200%表示にしています)。
EMF画像を使っていれば、拡大表示したり、印刷しても線画が過度にギザギザになることはありません。 |